Font streaming
Update: Now the project is on google code
A promise is a promise 😉 Now you can download sources of my library handling progressive download of fonts for Flash.
I clean up all to separate different works.
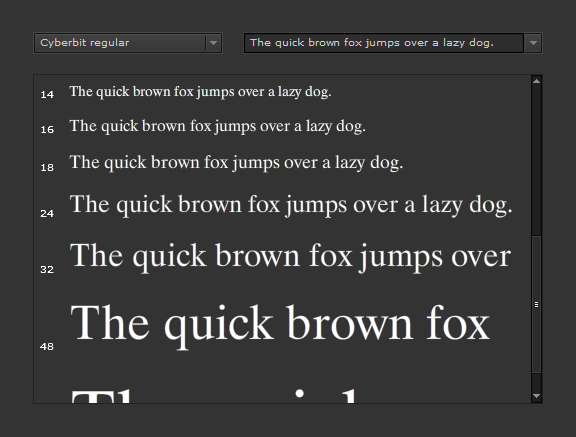
1. Waterfall demo
Main demo proof of concept. Demonstrate the system with non embed fonts where chars are loaded when them entered. Also give an example to the usage with Flex on custom components (through Text.fontContext)
2. Font cache generator
An AS3 Command line executable (made with redtamarin) allow quickly generate fonts cache. A binary file format used to serve fast small amount of font data (optionaly a format used to storage data).
Use it to add more supported fonts for build in test (Waterfall demo). For generate font cache files simply use console: fcgen embed_fonts.swf (or use --help for display help), put generated files (by default *.foncache) in fontcache folder and update fontlist.xml
This contains also 2 others version, an old version in AS3/SWF by passing the SWF file by clicking on stage first and save the result by click second, and an not working flex alternative (read only some information about the SWF file passing through the button “open”).
3. SWF template base
Not realy important but used for generated the template used in library for generate dynamically SWF file contain fonts data.
Here miss an other part used to modify the SWF template for keep only needed informations (remove debug, metadata …)
And finally an example to embed font with Flex SDK.
Notice
I’m currently work on a big multilingual project which use it. But the server get in trouble (we suppose) with PHP when handling huge file like for Arial Unicode MS for CJK texts. We use a (temporary ?) solution by caching requested files and serve again for same requests. This not include in sources.
Beyond, is hard to get styles applied on HTML text. This for what, I had create a class handling HTML text and parsing it to know used text/fonts, improve HTML support by TextField (by some hack and HTML transformations). Is not yet include in souces.
- Can have memory impact or CPU time when intensive usage for large range of chars (need be more tested)
- Not all font information supported, but maybe no real impact (Small text ? and language code ? )
- Server performance (PHP parsing and generating are time consumer) (need enhance by optimizing the script or use an other language like C/C++ or use a DB for stocking gyphs data instead a unique file)
- Only TextField can use it, not supported by new Flash 10 TextEngine, it use an other way to embed font (CFF Fonts) (need support DefineFont4 tag)
- The font embedded by Flash are cleaner than Flex SDK, but Flash CS3 allow generate fake italic and bold whereas Flash CS4 allow used real font styles (Light, Condensed, Heavy …)
No licence explicitly declared but sure i think as GPL, no AS3 package, more examples, SVN, dedicated page, real name, logo … this will come.
[JSFL] Publish all opened FLA

When you work on a large project, sometime often, you need to recompile all FLAs. With this script, you can do this without execute the compilation by hand for each.
Download it: Publish all.jsfl
Install it in apt folder :
- Windows Vista:
boot drive\Users\username\Local Settings\Application Data\Adobe\Flash CS4\language\Configuration\Commands - Windows XP:
boot drive\Documents and Settings\user\Local Settings\Application Data\Adobe\Flash CS4\language\Configuration\Commands - Mac OS X:
Macintosh HD/Users/userName/Library/Application Support/Adobe/Flash CS4/language/Configuration/Commands
(You don’t need relaunch Flash CS4)
Go to menu “Command” > “Publish all” and voilà.
Resources:
Streaming de polices
Je viens de mettre au point un système qui permet d’utiliser des polices embarquées, mais seulement de charger les caractères nécessaires.
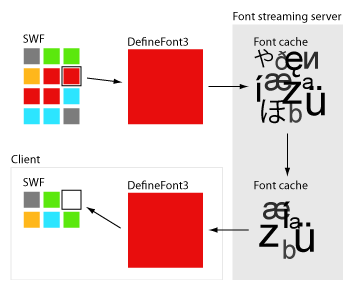
Le système est simple :
- Le server de streaming
- Il va s’occuper de la sélection des caractères à retourner en fonction de ceux demandés.
- Le client
- Il va s’occuper de faire le choix des caractères nécessaires (en fonction du texte à afficher) ainsi que le leur rapatriement et l’intégration aux polices à utiliser.

La police Arial Unicode MS, contient la majorité des plages unicodes : Latin, CJK (Chinois, Japonais, Coréen), Cyrillique, Hébreu, …
A titre d’information :
- ShinGoPro-Medium_regular.fontcache 3,38Mo (A-OTF-ShinGoPro-Medium.otf 3,11Mo)
- Arial Unicode MS_regular.fontcache 9,96Mo (Arial Unicode MS.otf 23,28Mo)
- CodingFontTobi_regular.fontcache 53Ko (cft.ttf 47Ko)
- Coca Cola ii_regular.fontcacheCoca 20Ko (Cola ii.ttf 58Ko)
- Futura_boldItalic.fontcache 27Ko (Futura Bold Italic.ttf 35Ko)
- Futura_bold.fontcache 25Ko (Futura Bold.ttf 34Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura-Heavy.otf 17Ko)
- Futura Heavy_italic.fontcache 29Ko (Futura-HeavyOblique.otf 17Ko)
- Futura Light_regular.fontcache 29Ko (Futura-Light.otf 17Ko)
- Futura_italic.fontcache 29Ko (Futura-Oblique.otf 16Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura.otf 16Ko)
- Futura Condensed_regular.fontcache 28Ko (FuturaCondMedium.otf 22Ko)
- Microsoft YaHei_bold.fontcache 8,7Mo (Microsoft YaHei Bold.otf 14,69Mo)
- Microsoft YaHei_regular.fontcache 8,89Mo (Microsoft YaHei.otf 15,04Mo)
- SegoeUI_regular.fontcache 252Ko (segoeui.ttf 415Ko)
Total 31,48Mo (56,81Mo)
Must have (softwares)
- Firefox
- Firebug
- Photoshop
- µTorrent
- Grabit
- DownThemAll!
- FireFTP
- FileZilla client
- Pidgin
- Thunderbird
- XNview
- 7zip
- Universal extractor
- Process Explorer
- TaskSwitchXP
- MyUninstaller
- Wireshark
- InfraRecorder
- SummerProperties
- Ant Renamer
- MediaCoder
- VLC
- Media Player Classic ?
- Notepad++
- Audacity
- FlashDevelop
- OpenOffice
- SumatraPDF
- Cubic explorer
[How to] Create SVN managed project with 3rd part library on SVN
SVN has a smart fonctionality : Externals. The objective is import files from an other SVN repository
Instead of download all of them and keep it in a folder (only one for all your project using this lib or a duplicate inside each projects), make only a link to the repository.
For example, my project use Papervision 3D. I need juste add “svn:externals” property to my root folder of classes.
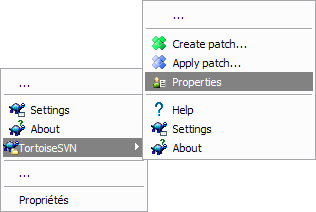
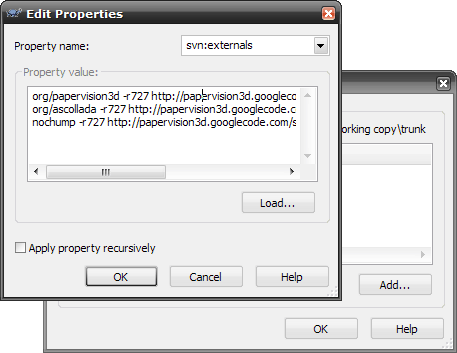
On Window with Turtoise SVN : Right click on folder and select “TurtoiseSNV” > “Properties …”

Click on “Add” button, select “svn:externals” for property name and set property value to :
org/papervision3d http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/org/papervision3d/ org/ascollada http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/org/ascollada/ nochump http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/nochump/

Now commit and update your local copy.
Now indicated folders/files are synconized when you update your local copy with external(s) SVN(s)
For use a specific revision, use -r indicator. For example work with revision 727 of Papervision 3D, use property value :
org/papervision3d -r727 http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/org/papervision3d/ org/ascollada -r727 http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/org/ascollada/ nochump -r727 http://papervision3d.googlecode.com/svn/trunk/as3/trunk/src/nochump/
You can also use SVN tags.
Resources:
- SVN externals on SVN book
- Externals on SVN 1.5 release notes
- Subversion on Wikipedia
Random non-uniform distribution
Ces graphiques sont généré à partir de 1 000 000 valeurs (à chaque affichage). Le rouge est la valeur moyenne et le rose est la répartition moyenne de probabilité (tout les valeurs on le même probabilité de sortir)
Ce qui serai excellent c’est de faire la même chose mais avec des points de contrôles comme pour les courbes de bézier.
Des liens :
Flash et les langues “exotiques”
Comment faire quand on a un Flash avec du texte dynamique en français, anglais, russe ou chinois ?
Déjà le problème c’est qu’on ne peut pas utiliser qu’une seule police. Le graphisme utilise une police, mais celle-ci, dans la majorité des cas ne gère pas tout les caractère Unicode.
Faire une concession sur le graphisme, ou utilise 2 polices ?
Une police qui gère le chinois ? Pas sûr, par exemple avec la police PMingLiU (police par défaut sur XP gérant les caractères asiatiques) avec les caractères chinois tous (Chinois traditionnel tous + chinois simplifié) sois 21664 caractères, on rajoute 12Mo au SWF…
Après quelques tests, le seul moyen que j’ai trouvé, c’est d’utiliser pour les langues européennes (romanes et germaniques) la police du graphisme (exemple : DIN ou Helvetica) et pour les autres langues utiliser la police _sans.
Le seul soucis c’est que pour du texte qui utilise la police _sans, il faut le mettre en myTextField.embedFonts = false; sinon elle n’apparaitra pas. De ce fait, on ne pourra pas appliquer des transformation tels que la rotation ou le scaling au champs texte quand on utilise _sans. Seule l’alpha peut être appliqué en mettant le champ texte en mode de fusion BlendMode.LAYER
La seule chose qu’il reste à faire, c’est détecter quand on doit utiliser _sans ? Quelques pistes :
- Identifier la langue utilisé et faire une correspondance (exemple l’attribut lang et/ou xml:lang)
- Vérifier chaque caractère si il exsite dans la police, sinon utiliser _sans avec
myFont.hasGlyphs(myString);
Informations complémentaires :
Cadratin – part 1
L’AS3 à permis d’ouvrir la porte à pas mal de choses dont 2 intéressantes : la gestion native de ByteArray et le chargement dynamique de SWF à partir de données contenu dans un ByteArray.
Dit comme ça, ça n’a pas forcément d’intérêt immédiat. Seulement, le fait de pouvoir modifier/générer les données binaires d’un SWF et de les charger pour les récuperer sous forme native, ça change pas mal de choses !
Image, vidéo ou vectoriel bon ça on peut déjà le faire nativement avec BitmapData et Video ou Shape. Mais on peux aussi le faire pour du son, du code ActionScript, ou pour une police embarquée. C’est ce dernier point, qui m’intéresse et qui n’a pas encore vraiment été exploré.
Pour ce faire, j’ai appris à lire les données brut du format SWF : demo, sources
Attention les logs générés sont assez lourds ~1Mo pour un SWF d’environ 30Ko contenant seulement une police embarqué.
Ca lit les données global d’un SWF (dimensions, couleur de fond, bibliothèque) ainsi que tout la partie qui gère les polices (le nom de la police, les données de dessins des glyphs …). Il faudra ensuite que je fasse l’opération inverse : génerer les données nécéssaire à l’intégration d’une police dans un SWF.
Liens :
- Em
- Cadratin
- Alexis’ SWF Reference Mirror
- Converting Outlines to the TrueType Format
- flash-decompiler
- Converting Bezier Curves to Quadratic Splines
- ByteCodeDisassembler
- Formatting Objects Processor
- JNode
- PDFBox
- Ming
- Jar Explorer (with JODE)
- java.awt.Font
- Ming – by sephiroth / Alessandro Crugnola
- SWF file format specification
- Macromedia Flash File Format (SWF)
- SWF.Net
[How to] Image format
Un problème auquel j’ai été confronté récemment, c’est le poids que font des PNG 32bits de taille moyen ~ 400px * 500px pour ~ 200Ko. En passant par PNGOUT on gagne une ou deux dizaine de kilooctet au maximum.
Seulement, ces images au nombre d’une vingtaine était utilisé simultanément (ou presque). Rien qu’une image au poids de 200Ko dépasse largement le poids normal conseillé d’une page HTML (JS + CSS + images compris).
Pourtant je devais absolument disposer d’images transparente. Hélas seul le format acceptable dans ce cas est le PNG. Le BMP, TIFF ou encore TGA étant encore plus lourd, de plus non géré nativement dans Flash. Comment réduire le poid (compression lossy ?) et tout en conservant la transparence (une palette gris ?) tout ça en utilisant un containers supportés par Flash ou en passant par une librairies (si faut pas la faire une sois même) ?
Je suis pas allé très loin pour trouver la solution : utiliser 2 images au lieu d’une. Un JPEG pour les canneaux rouge, vert, bleu, plus un PNG 8bits (voir moins) en palette de gris pour la transparence. Restait plus qu’a les gérer dans flash.
var rgb:BitmapData = myRGBBitmapData; var alpha:BitmapData = myAlphaBitmapData; //Loaded JPEG BitmapData are not transparent argb = new BitmapData(rgb.width, rgb.height, true, 0x00000000); //Copy RGB argb.copyPixels ( rgb, new Rectangle(0, 0, rgb.width, rgb.height), new Point(0, 0) ) //Apply alpha channel argb.copyChannel ( alpha, new Rectangle(0, 0, alpha.width, alpha.height), new Point(0, 0), BitmapDataChannel.RED,//r = g = b = gray BitmapDataChannel.ALPHA ); //ARGB is ready to use argb;
Le réslutat :
RGB (JPEG) (32 024 octets) + Alpha (PNG8) (12 037 octets) = 44 061 octets vs. Result (PNG32) (58 618 octets). Soit un gain de 25% par rapport à l’original. On peut même atteindre un gain de 90%.
On pourrai aller encore plus loin en les compressant dans un fichier 7zip. Dans notre cas celui ci permet de gagner encore 10 422 octets, soit au final 57% de la taille originale.
Dans tout ça, le problème après, c’est le temps de calcul nécessaire à la lecture et la décompression du(des) fichier(s) chargé(s) plus le temps de calcul pour que Flash fasse la fusion des 2 images.
Les sources :
Mais sinon pourquoi pas ?
- Comparison of graphics file formats – by Wikipedia
- Progressive Graphics File – by Wikipedia
- libPGF
- HD Photo – by Wikipedia
- ASZip
- ZipLib – by nochump
- FZip