Posts in Category: ActionScript
Font streaming
Update: Now the project is on google code
A promise is a promise 😉 Now you can download sources of my library handling progressive download of fonts for Flash.
I clean up all to separate different works.
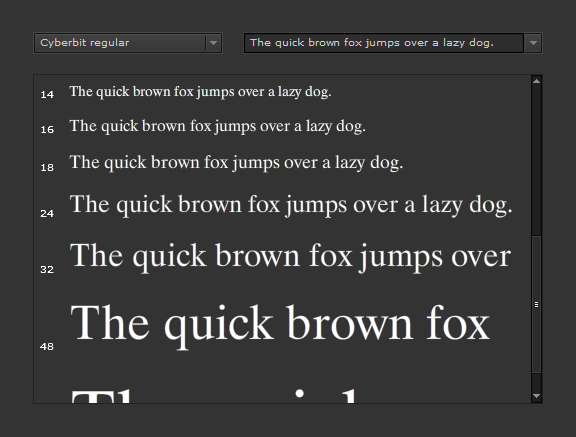
1. Waterfall demo
Main demo proof of concept. Demonstrate the system with non embed fonts where chars are loaded when them entered. Also give an example to the usage with Flex on custom components (through Text.fontContext)
2. Font cache generator
An AS3 Command line executable (made with redtamarin) allow quickly generate fonts cache. A binary file format used to serve fast small amount of font data (optionaly a format used to storage data).
Use it to add more supported fonts for build in test (Waterfall demo). For generate font cache files simply use console: fcgen embed_fonts.swf (or use --help for display help), put generated files (by default *.foncache) in fontcache folder and update fontlist.xml
This contains also 2 others version, an old version in AS3/SWF by passing the SWF file by clicking on stage first and save the result by click second, and an not working flex alternative (read only some information about the SWF file passing through the button “open”).
3. SWF template base
Not realy important but used for generated the template used in library for generate dynamically SWF file contain fonts data.
Here miss an other part used to modify the SWF template for keep only needed informations (remove debug, metadata …)
And finally an example to embed font with Flex SDK.
Notice
I’m currently work on a big multilingual project which use it. But the server get in trouble (we suppose) with PHP when handling huge file like for Arial Unicode MS for CJK texts. We use a (temporary ?) solution by caching requested files and serve again for same requests. This not include in sources.
Beyond, is hard to get styles applied on HTML text. This for what, I had create a class handling HTML text and parsing it to know used text/fonts, improve HTML support by TextField (by some hack and HTML transformations). Is not yet include in souces.
- Can have memory impact or CPU time when intensive usage for large range of chars (need be more tested)
- Not all font information supported, but maybe no real impact (Small text ? and language code ? )
- Server performance (PHP parsing and generating are time consumer) (need enhance by optimizing the script or use an other language like C/C++ or use a DB for stocking gyphs data instead a unique file)
- Only TextField can use it, not supported by new Flash 10 TextEngine, it use an other way to embed font (CFF Fonts) (need support DefineFont4 tag)
- The font embedded by Flash are cleaner than Flex SDK, but Flash CS3 allow generate fake italic and bold whereas Flash CS4 allow used real font styles (Light, Condensed, Heavy …)
No licence explicitly declared but sure i think as GPL, no AS3 package, more examples, SVN, dedicated page, real name, logo … this will come.
Streaming de polices
Je viens de mettre au point un système qui permet d’utiliser des polices embarquées, mais seulement de charger les caractères nécessaires.
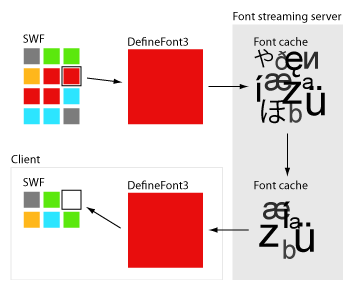
Le système est simple :
- Le server de streaming
- Il va s’occuper de la sélection des caractères à retourner en fonction de ceux demandés.
- Le client
- Il va s’occuper de faire le choix des caractères nécessaires (en fonction du texte à afficher) ainsi que le leur rapatriement et l’intégration aux polices à utiliser.

La police Arial Unicode MS, contient la majorité des plages unicodes : Latin, CJK (Chinois, Japonais, Coréen), Cyrillique, Hébreu, …
A titre d’information :
- ShinGoPro-Medium_regular.fontcache 3,38Mo (A-OTF-ShinGoPro-Medium.otf 3,11Mo)
- Arial Unicode MS_regular.fontcache 9,96Mo (Arial Unicode MS.otf 23,28Mo)
- CodingFontTobi_regular.fontcache 53Ko (cft.ttf 47Ko)
- Coca Cola ii_regular.fontcacheCoca 20Ko (Cola ii.ttf 58Ko)
- Futura_boldItalic.fontcache 27Ko (Futura Bold Italic.ttf 35Ko)
- Futura_bold.fontcache 25Ko (Futura Bold.ttf 34Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura-Heavy.otf 17Ko)
- Futura Heavy_italic.fontcache 29Ko (Futura-HeavyOblique.otf 17Ko)
- Futura Light_regular.fontcache 29Ko (Futura-Light.otf 17Ko)
- Futura_italic.fontcache 29Ko (Futura-Oblique.otf 16Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura.otf 16Ko)
- Futura Condensed_regular.fontcache 28Ko (FuturaCondMedium.otf 22Ko)
- Microsoft YaHei_bold.fontcache 8,7Mo (Microsoft YaHei Bold.otf 14,69Mo)
- Microsoft YaHei_regular.fontcache 8,89Mo (Microsoft YaHei.otf 15,04Mo)
- SegoeUI_regular.fontcache 252Ko (segoeui.ttf 415Ko)
Total 31,48Mo (56,81Mo)
Random non-uniform distribution
Ces graphiques sont généré à partir de 1 000 000 valeurs (à chaque affichage). Le rouge est la valeur moyenne et le rose est la répartition moyenne de probabilité (tout les valeurs on le même probabilité de sortir)
Ce qui serai excellent c’est de faire la même chose mais avec des points de contrôles comme pour les courbes de bézier.
Des liens :
Cadratin – part 1
L’AS3 à permis d’ouvrir la porte à pas mal de choses dont 2 intéressantes : la gestion native de ByteArray et le chargement dynamique de SWF à partir de données contenu dans un ByteArray.
Dit comme ça, ça n’a pas forcément d’intérêt immédiat. Seulement, le fait de pouvoir modifier/générer les données binaires d’un SWF et de les charger pour les récuperer sous forme native, ça change pas mal de choses !
Image, vidéo ou vectoriel bon ça on peut déjà le faire nativement avec BitmapData et Video ou Shape. Mais on peux aussi le faire pour du son, du code ActionScript, ou pour une police embarquée. C’est ce dernier point, qui m’intéresse et qui n’a pas encore vraiment été exploré.
Pour ce faire, j’ai appris à lire les données brut du format SWF : demo, sources
Attention les logs générés sont assez lourds ~1Mo pour un SWF d’environ 30Ko contenant seulement une police embarqué.
Ca lit les données global d’un SWF (dimensions, couleur de fond, bibliothèque) ainsi que tout la partie qui gère les polices (le nom de la police, les données de dessins des glyphs …). Il faudra ensuite que je fasse l’opération inverse : génerer les données nécéssaire à l’intégration d’une police dans un SWF.
Liens :
- Em
- Cadratin
- Alexis’ SWF Reference Mirror
- Converting Outlines to the TrueType Format
- flash-decompiler
- Converting Bezier Curves to Quadratic Splines
- ByteCodeDisassembler
- Formatting Objects Processor
- JNode
- PDFBox
- Ming
- Jar Explorer (with JODE)
- java.awt.Font
- Ming – by sephiroth / Alessandro Crugnola
- SWF file format specification
- Macromedia Flash File Format (SWF)
- SWF.Net
[How to] Image format
Un problème auquel j’ai été confronté récemment, c’est le poids que font des PNG 32bits de taille moyen ~ 400px * 500px pour ~ 200Ko. En passant par PNGOUT on gagne une ou deux dizaine de kilooctet au maximum.
Seulement, ces images au nombre d’une vingtaine était utilisé simultanément (ou presque). Rien qu’une image au poids de 200Ko dépasse largement le poids normal conseillé d’une page HTML (JS + CSS + images compris).
Pourtant je devais absolument disposer d’images transparente. Hélas seul le format acceptable dans ce cas est le PNG. Le BMP, TIFF ou encore TGA étant encore plus lourd, de plus non géré nativement dans Flash. Comment réduire le poid (compression lossy ?) et tout en conservant la transparence (une palette gris ?) tout ça en utilisant un containers supportés par Flash ou en passant par une librairies (si faut pas la faire une sois même) ?
Je suis pas allé très loin pour trouver la solution : utiliser 2 images au lieu d’une. Un JPEG pour les canneaux rouge, vert, bleu, plus un PNG 8bits (voir moins) en palette de gris pour la transparence. Restait plus qu’a les gérer dans flash.
var rgb:BitmapData = myRGBBitmapData; var alpha:BitmapData = myAlphaBitmapData; //Loaded JPEG BitmapData are not transparent argb = new BitmapData(rgb.width, rgb.height, true, 0x00000000); //Copy RGB argb.copyPixels ( rgb, new Rectangle(0, 0, rgb.width, rgb.height), new Point(0, 0) ) //Apply alpha channel argb.copyChannel ( alpha, new Rectangle(0, 0, alpha.width, alpha.height), new Point(0, 0), BitmapDataChannel.RED,//r = g = b = gray BitmapDataChannel.ALPHA ); //ARGB is ready to use argb;
Le réslutat :
RGB (JPEG) (32 024 octets) + Alpha (PNG8) (12 037 octets) = 44 061 octets vs. Result (PNG32) (58 618 octets). Soit un gain de 25% par rapport à l’original. On peut même atteindre un gain de 90%.
On pourrai aller encore plus loin en les compressant dans un fichier 7zip. Dans notre cas celui ci permet de gagner encore 10 422 octets, soit au final 57% de la taille originale.
Dans tout ça, le problème après, c’est le temps de calcul nécessaire à la lecture et la décompression du(des) fichier(s) chargé(s) plus le temps de calcul pour que Flash fasse la fusion des 2 images.
Les sources :
Mais sinon pourquoi pas ?
- Comparison of graphics file formats – by Wikipedia
- Progressive Graphics File – by Wikipedia
- libPGF
- HD Photo – by Wikipedia
- ASZip
- ZipLib – by nochump
- FZip
Impossible de réconcilier int et String – Flash Bug
Taper (1 || "").toString(); dans le code d’une classe ou dans la timeline et compiler …
Ca donne un erreur 1068 : Impossible de réconcilier int et String.
D’après la doc ça doit donner “int et String ne peuvent pas être rapprochés.”
A mon avis c’est un “bug” du compileur qui ne fait pas de check de ce qu’il y a dans les parenthèses. Le VM elle quand elle vois ça elle sais pas si toString c’est de int, de String ou de leur parent Object.
Pour résoudre le problème suffit de forcer la conversion dans un type définit :
Object(1 || "").toString();
Flash Player 9 Update 3, Version 9.0.115.0
Outre les ajouts connu tels que le support des codecs H.264/HE-AAC, de la gestion du multicore dans les tâches de rendu (vectoriel, travail par pixel …) de flash player et la régression sur certaines choses comme l’evenement Event.SOUND_COMPLETE ou des bug toujours pas corrigés.
Certains ajout sont apparus sans qu’on en parle trop, dont une que je viens de découvrir : LoaderInfo::getLoaderInfoByDefinition().
Cette méthode statique permet récuperer le LoaderInfo de n’importe quel Object associé à un SWF. En fait c’est n’importe quel objet(Object), classe (Class), méthode de la racine (top level) … tout sauf de type Number, int et uint, null, undefined, String et Boolean (j’en oublie peut être d’autres).
L’un des avantages que j’ai tout de suite vu, que je cherchais à faire depuis un bout de temps : récuperer l’url du flash chargé (LoaderInfo.loaderURL ou LoaderInfo.url) dans lequel mon code s’execute, sans avoir un accès direct au Stage, par exemple pour une classe qui n’est pas un DisplayObject.
var target:Object = new Object();// new Sprite()|Number|int|Class|this|new Array()|[]|... var loaderInfo:LoaderInfo = LoaderInfo.getLoaderInfoByDefinition(target); // loaderInfo === <root>.loaderInfo trace(loaderInfo.loaderURL);
Attention l’accès ne peut ce faire qu’après l’evenement Event.COMPLETE du root du SWF sinon le code d’erreur d’execution 2099 est retourné pour la majorité des propriété du LoaderInfo
package
{
import flash.display.Sprite;
import flash.display.LoaderInfo;
import flash.events.Event;
public class GetLoaderInfoByDefinitionDemo extends Sprite
{
public function GetLoaderInfoByDefinitionDemo():void
{
this.loaderInfo.addEventListener(Event.COMPLETE, this.traceLoaderInfoProperties, false, 0, false);
}
private function traceLoaderInfoProperties(event:Event):void
{
var loaderInfo = LoaderInfo.getLoaderInfoByDefinition([]);
trace("actionScriptVersion: " + loaderInfo.actionScriptVersion);
trace("applicationDomain: " + loaderInfo.applicationDomain);
trace("bytes: " + loaderInfo.bytes);
trace("bytesLoaded: " + loaderInfo.bytesLoaded);
trace("bytesTotal: " + loaderInfo.bytesTotal);
trace("childAllowsParent: " + loaderInfo.childAllowsParent);
trace("content: " + loaderInfo.content);
trace("contentType: " + loaderInfo.contentType);
trace("frameRate: " + loaderInfo.frameRate);
trace("height: " + loaderInfo.height);
trace("loader: " + loaderInfo.loader);
trace("loaderURL: " + loaderInfo.loaderURL);
trace("parameters: " + loaderInfo.parameters);
trace("parentAllowsChild: " + loaderInfo.parentAllowsChild);
trace("sameDomain: " + loaderInfo.sameDomain);
trace("sharedEvents: " + loaderInfo.sharedEvents);
trace("swfVersion: " + loaderInfo.swfVersion);
trace("url: " + loaderInfo.url);
trace("width: " + loaderInfo.width);
}
}
}
As3 Eval 0.2
L’ouverture du code (Tamarin) de la Machine Virtuel ActionScript 2 (AVM2) ne pouvais être que bénéfique. En voici une preuve !
Une librairie qui permet d’évaluer du code ActionScript 3 EcmaScript 4 au run-time tout écrit en AS3.
On a la possibilité en plus de générer le bytecode, décompiler du bytecode, de récuperer les erreurs d’execution (tout ça à la volé) :
La démo !
Une autre librairie permettais déjà de le faire depuis quelques temps, mais l’inconvénient c’est qu’elle est payante et ne bénéficie pas du projet Tamarin.
Moi qui veux dans un futur plus ou moins loin voir parallèle 😉 réaliser un moteur AS3/ES4 en JavaScript qui puisse utiliser le même code JavaEcmaActionScript sur presque n’import quel navigateur (IE!, FF, Opera, Safari …) ça ne peut qu’aider !
J’ai aussi dans l’idée de faire un moteur Web (like Geko, Tridion, WebKit …) permettant en plus d’avoir une page HTML(+CSS +IMG +SWF) dans Flash de pouvoir supporter le JavaScript (voir même de l’ES4), avec ça ça sera beaucoup plus facile !
As3Crypto
Package AS3 supportant beaucoup d’algorithmes de cryptage/hashage/sécurité
- Protocols: TLS 1.0 support (partial)
- Certificates: X.509 Certificate parsing and validation, built-in Root CAs.
- Public Key Encryption: RSA (encrypt/decrypt, sign/verify)
- Secret Key Encryption: AES, DES, 3DES, BlowFish, XTEA, RC4
- Confidentiality Modes: ECB, CBC, CFB, CFB8, OFB, CTR
- Hashing Algorithms: MD2, MD5, SHA-1, SHA-224, SHA-256
- Paddings available: PKCS#5, PKCS#1 type 1 and 2
- Other Useful Stuff: HMAC, Random, TLS-PRF, some ASN-1/DER parsing
Beaucoup mieux que Adobe Core Lib !