Posts Tagged: fstream
Font streaming
Update: Now the project is on google code
A promise is a promise 😉 Now you can download sources of my library handling progressive download of fonts for Flash.
I clean up all to separate different works.
1. Waterfall demo
Main demo proof of concept. Demonstrate the system with non embed fonts where chars are loaded when them entered. Also give an example to the usage with Flex on custom components (through Text.fontContext)
2. Font cache generator
An AS3 Command line executable (made with redtamarin) allow quickly generate fonts cache. A binary file format used to serve fast small amount of font data (optionaly a format used to storage data).
Use it to add more supported fonts for build in test (Waterfall demo). For generate font cache files simply use console: fcgen embed_fonts.swf (or use --help for display help), put generated files (by default *.foncache) in fontcache folder and update fontlist.xml
This contains also 2 others version, an old version in AS3/SWF by passing the SWF file by clicking on stage first and save the result by click second, and an not working flex alternative (read only some information about the SWF file passing through the button “open”).
3. SWF template base
Not realy important but used for generated the template used in library for generate dynamically SWF file contain fonts data.
Here miss an other part used to modify the SWF template for keep only needed informations (remove debug, metadata …)
And finally an example to embed font with Flex SDK.
Notice
I’m currently work on a big multilingual project which use it. But the server get in trouble (we suppose) with PHP when handling huge file like for Arial Unicode MS for CJK texts. We use a (temporary ?) solution by caching requested files and serve again for same requests. This not include in sources.
Beyond, is hard to get styles applied on HTML text. This for what, I had create a class handling HTML text and parsing it to know used text/fonts, improve HTML support by TextField (by some hack and HTML transformations). Is not yet include in souces.
- Can have memory impact or CPU time when intensive usage for large range of chars (need be more tested)
- Not all font information supported, but maybe no real impact (Small text ? and language code ? )
- Server performance (PHP parsing and generating are time consumer) (need enhance by optimizing the script or use an other language like C/C++ or use a DB for stocking gyphs data instead a unique file)
- Only TextField can use it, not supported by new Flash 10 TextEngine, it use an other way to embed font (CFF Fonts) (need support DefineFont4 tag)
- The font embedded by Flash are cleaner than Flex SDK, but Flash CS3 allow generate fake italic and bold whereas Flash CS4 allow used real font styles (Light, Condensed, Heavy …)
No licence explicitly declared but sure i think as GPL, no AS3 package, more examples, SVN, dedicated page, real name, logo … this will come.
Streaming de polices
Je viens de mettre au point un système qui permet d’utiliser des polices embarquées, mais seulement de charger les caractères nécessaires.
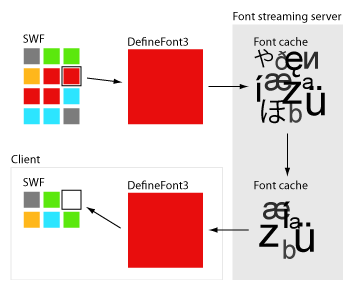
Le système est simple :
- Le server de streaming
- Il va s’occuper de la sélection des caractères à retourner en fonction de ceux demandés.
- Le client
- Il va s’occuper de faire le choix des caractères nécessaires (en fonction du texte à afficher) ainsi que le leur rapatriement et l’intégration aux polices à utiliser.

La police Arial Unicode MS, contient la majorité des plages unicodes : Latin, CJK (Chinois, Japonais, Coréen), Cyrillique, Hébreu, …
A titre d’information :
- ShinGoPro-Medium_regular.fontcache 3,38Mo (A-OTF-ShinGoPro-Medium.otf 3,11Mo)
- Arial Unicode MS_regular.fontcache 9,96Mo (Arial Unicode MS.otf 23,28Mo)
- CodingFontTobi_regular.fontcache 53Ko (cft.ttf 47Ko)
- Coca Cola ii_regular.fontcacheCoca 20Ko (Cola ii.ttf 58Ko)
- Futura_boldItalic.fontcache 27Ko (Futura Bold Italic.ttf 35Ko)
- Futura_bold.fontcache 25Ko (Futura Bold.ttf 34Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura-Heavy.otf 17Ko)
- Futura Heavy_italic.fontcache 29Ko (Futura-HeavyOblique.otf 17Ko)
- Futura Light_regular.fontcache 29Ko (Futura-Light.otf 17Ko)
- Futura_italic.fontcache 29Ko (Futura-Oblique.otf 16Ko)
- Futura Heavy_regular.fontcache 28Ko (Futura.otf 16Ko)
- Futura Condensed_regular.fontcache 28Ko (FuturaCondMedium.otf 22Ko)
- Microsoft YaHei_bold.fontcache 8,7Mo (Microsoft YaHei Bold.otf 14,69Mo)
- Microsoft YaHei_regular.fontcache 8,89Mo (Microsoft YaHei.otf 15,04Mo)
- SegoeUI_regular.fontcache 252Ko (segoeui.ttf 415Ko)
Total 31,48Mo (56,81Mo)
Cadratin – part 1
L’AS3 à permis d’ouvrir la porte à pas mal de choses dont 2 intéressantes : la gestion native de ByteArray et le chargement dynamique de SWF à partir de données contenu dans un ByteArray.
Dit comme ça, ça n’a pas forcément d’intérêt immédiat. Seulement, le fait de pouvoir modifier/générer les données binaires d’un SWF et de les charger pour les récuperer sous forme native, ça change pas mal de choses !
Image, vidéo ou vectoriel bon ça on peut déjà le faire nativement avec BitmapData et Video ou Shape. Mais on peux aussi le faire pour du son, du code ActionScript, ou pour une police embarquée. C’est ce dernier point, qui m’intéresse et qui n’a pas encore vraiment été exploré.
Pour ce faire, j’ai appris à lire les données brut du format SWF : demo, sources
Attention les logs générés sont assez lourds ~1Mo pour un SWF d’environ 30Ko contenant seulement une police embarqué.
Ca lit les données global d’un SWF (dimensions, couleur de fond, bibliothèque) ainsi que tout la partie qui gère les polices (le nom de la police, les données de dessins des glyphs …). Il faudra ensuite que je fasse l’opération inverse : génerer les données nécéssaire à l’intégration d’une police dans un SWF.
Liens :
- Em
- Cadratin
- Alexis’ SWF Reference Mirror
- Converting Outlines to the TrueType Format
- flash-decompiler
- Converting Bezier Curves to Quadratic Splines
- ByteCodeDisassembler
- Formatting Objects Processor
- JNode
- PDFBox
- Ming
- Jar Explorer (with JODE)
- java.awt.Font
- Ming – by sephiroth / Alessandro Crugnola
- SWF file format specification
- Macromedia Flash File Format (SWF)
- SWF.Net